Vscode Shortcut To Check Property A Html Element Can Have
Vscode Shortcut To Check Property A Html Element Can Have - Open the keyboard shortcuts ui and search expand selection and shrink selection. Visual studio code offers a vast library of shortcuts, but let’s focus on the most impactful ones for html: Becoming an efficient developer sometimes requires us to spend a little time to learn a few shortcuts. Be able to place cursor on top of wrong value and run a shortcut that shows me other values to choose from. Here’s a rundown of some essential vs code shortcuts to supercharge your html workflow:
Visual studio code offers a vast library of shortcuts, but let’s focus on the most impactful ones for html: Here’s a rundown of some essential vs code shortcuts to supercharge your html workflow: Open the keyboard shortcuts ui and search expand selection and shrink selection. Be able to place cursor on top of wrong value and run a shortcut that shows me other values to choose from. Becoming an efficient developer sometimes requires us to spend a little time to learn a few shortcuts.
Here’s a rundown of some essential vs code shortcuts to supercharge your html workflow: Becoming an efficient developer sometimes requires us to spend a little time to learn a few shortcuts. Be able to place cursor on top of wrong value and run a shortcut that shows me other values to choose from. Visual studio code offers a vast library of shortcuts, but let’s focus on the most impactful ones for html: Open the keyboard shortcuts ui and search expand selection and shrink selection.
Unable to format code in VSCode on MacOS using shortcut (solved
Here’s a rundown of some essential vs code shortcuts to supercharge your html workflow: Visual studio code offers a vast library of shortcuts, but let’s focus on the most impactful ones for html: Be able to place cursor on top of wrong value and run a shortcut that shows me other values to choose from. Becoming an efficient developer sometimes.
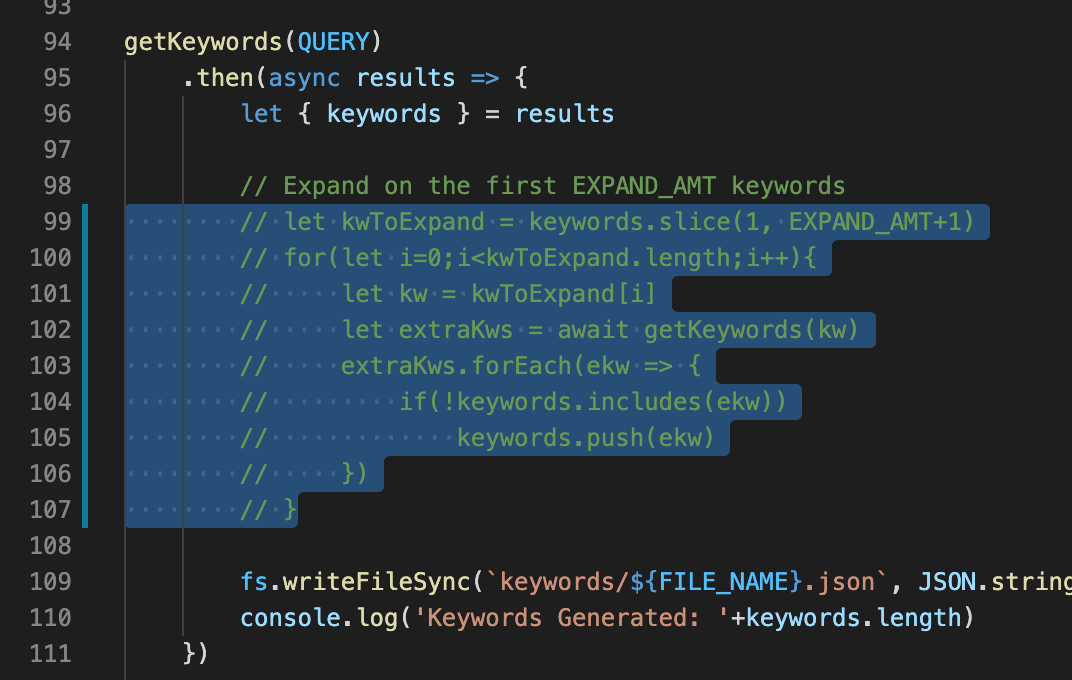
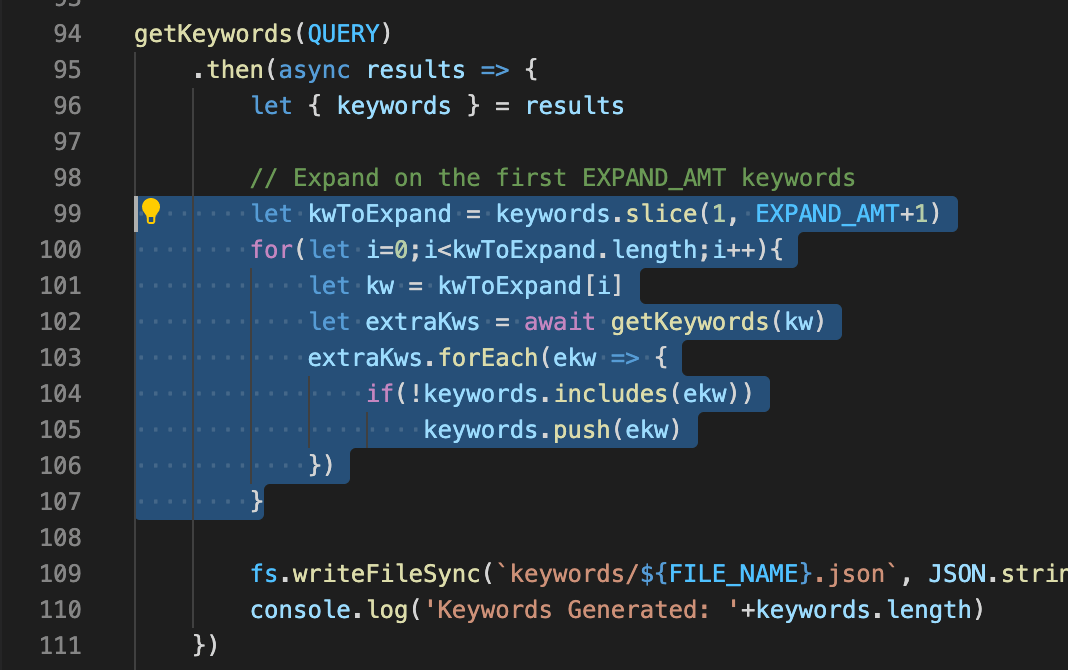
How to Comment in VS Code The VSCode Comment Shortcut
Becoming an efficient developer sometimes requires us to spend a little time to learn a few shortcuts. Here’s a rundown of some essential vs code shortcuts to supercharge your html workflow: Open the keyboard shortcuts ui and search expand selection and shrink selection. Be able to place cursor on top of wrong value and run a shortcut that shows me.
Html Template Shortcut Vscode Emmet vscode Searching summary for
Here’s a rundown of some essential vs code shortcuts to supercharge your html workflow: Becoming an efficient developer sometimes requires us to spend a little time to learn a few shortcuts. Be able to place cursor on top of wrong value and run a shortcut that shows me other values to choose from. Open the keyboard shortcuts ui and search.
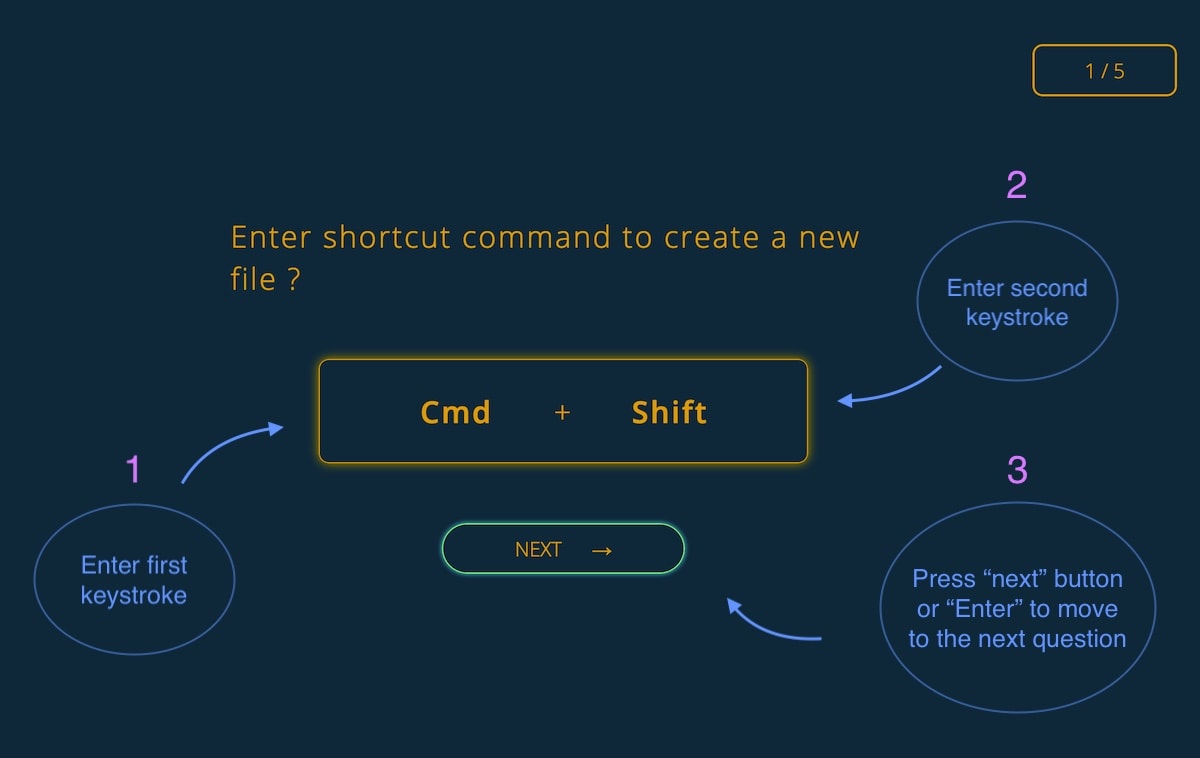
VScode shortcut PRO
Here’s a rundown of some essential vs code shortcuts to supercharge your html workflow: Visual studio code offers a vast library of shortcuts, but let’s focus on the most impactful ones for html: Becoming an efficient developer sometimes requires us to spend a little time to learn a few shortcuts. Be able to place cursor on top of wrong value.
Format shortcut vscode limocable
Open the keyboard shortcuts ui and search expand selection and shrink selection. Be able to place cursor on top of wrong value and run a shortcut that shows me other values to choose from. Here’s a rundown of some essential vs code shortcuts to supercharge your html workflow: Visual studio code offers a vast library of shortcuts, but let’s focus.
How to Comment in VS Code The VSCode Comment Shortcut
Open the keyboard shortcuts ui and search expand selection and shrink selection. Be able to place cursor on top of wrong value and run a shortcut that shows me other values to choose from. Becoming an efficient developer sometimes requires us to spend a little time to learn a few shortcuts. Here’s a rundown of some essential vs code shortcuts.
Format shortcut vscode stormmetrics
Visual studio code offers a vast library of shortcuts, but let’s focus on the most impactful ones for html: Here’s a rundown of some essential vs code shortcuts to supercharge your html workflow: Be able to place cursor on top of wrong value and run a shortcut that shows me other values to choose from. Open the keyboard shortcuts ui.
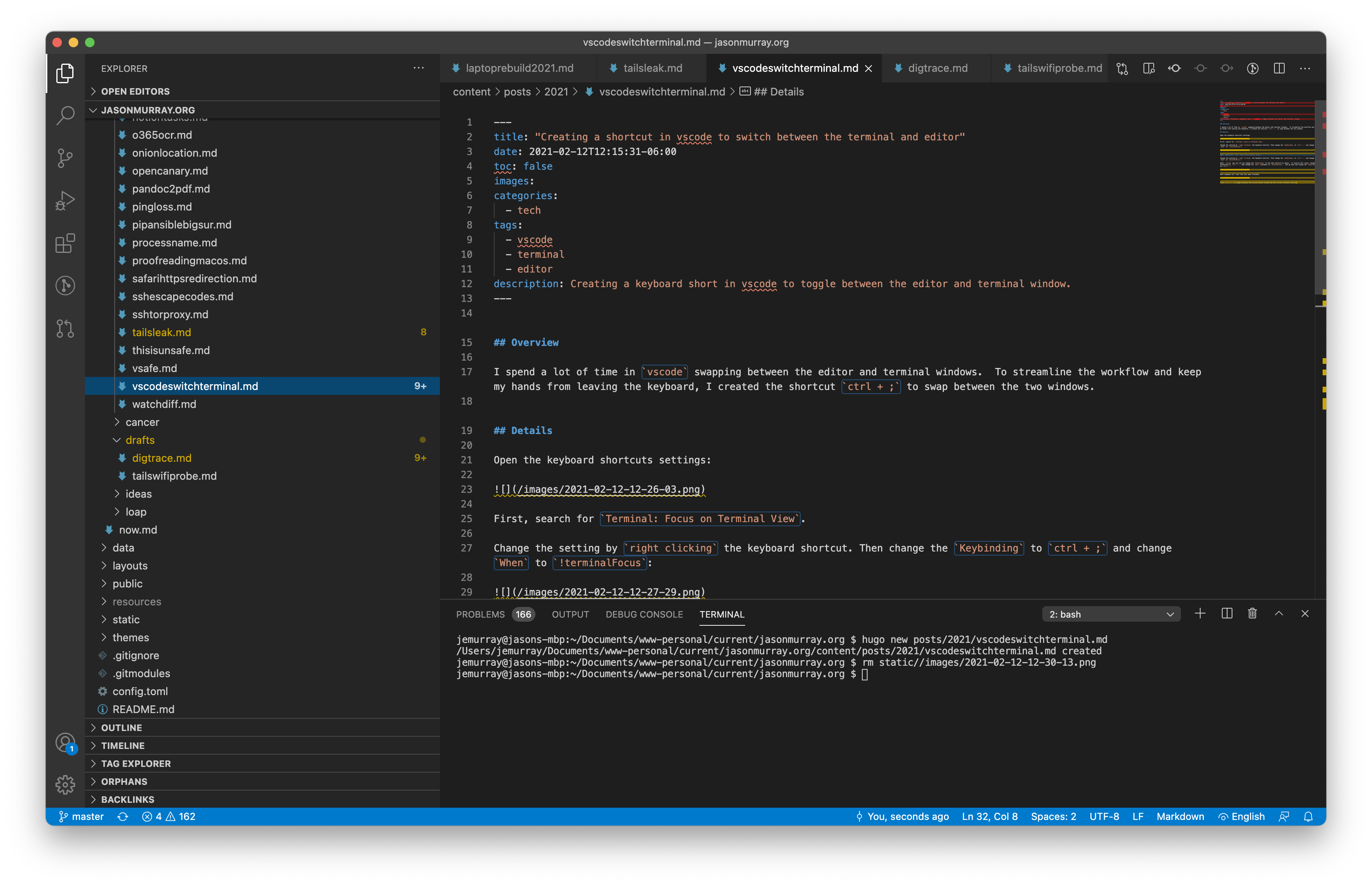
Vscode Shortcut Terminal To Editor
Becoming an efficient developer sometimes requires us to spend a little time to learn a few shortcuts. Be able to place cursor on top of wrong value and run a shortcut that shows me other values to choose from. Visual studio code offers a vast library of shortcuts, but let’s focus on the most impactful ones for html: Here’s a.
visual studio code VSCode Shortcut to copy Current Line Stack
Open the keyboard shortcuts ui and search expand selection and shrink selection. Be able to place cursor on top of wrong value and run a shortcut that shows me other values to choose from. Here’s a rundown of some essential vs code shortcuts to supercharge your html workflow: Visual studio code offers a vast library of shortcuts, but let’s focus.
Vscode Shortcut Focus Terminal
Visual studio code offers a vast library of shortcuts, but let’s focus on the most impactful ones for html: Open the keyboard shortcuts ui and search expand selection and shrink selection. Be able to place cursor on top of wrong value and run a shortcut that shows me other values to choose from. Here’s a rundown of some essential vs.
Becoming An Efficient Developer Sometimes Requires Us To Spend A Little Time To Learn A Few Shortcuts.
Here’s a rundown of some essential vs code shortcuts to supercharge your html workflow: Open the keyboard shortcuts ui and search expand selection and shrink selection. Visual studio code offers a vast library of shortcuts, but let’s focus on the most impactful ones for html: Be able to place cursor on top of wrong value and run a shortcut that shows me other values to choose from.